【続】baserCMSを使ってみるよ③|エディタを使いやすくするプラグイン「BurgerEditor Limited Editon」

こんにちは、アオリンゴです。
先週から初めてのbaserCMSに挑戦しているところです。
前回の記事はこちらです。

baserCMS 新規プラグイン追加方法
少し使い方になれてきたところで、今回は追加プラグインに挑戦してみようと思います。
baserCMSは日本人による日本人のためのサイト制作CMSですが、Wordpressなどと比べると普及率が低いこともあって配布されているテーマやプラグインがとても少ないのが大きなデメリット部分ではあります。
けれどWordpressと比べて使いやすさのメリットも色々あるので詳しくは上記の投稿をぜひ読んでみてください。
ユーザーマーケットでプラグインを探す
baserCMSの追加テーマやプラグインは、専用のユーザーマーケットで購入します。
ほとんどが無料で配布されていますが、一部有料のものもあります。(購入には会員登録が必要)
管理画面からアップロード→有効化する
任意のプラグインを購入すると、マイページからダウンロードできるようになります。ダウンロードしたzipファイルを(解凍せずにそのまま!)baserCMS管理画面からインストールします。

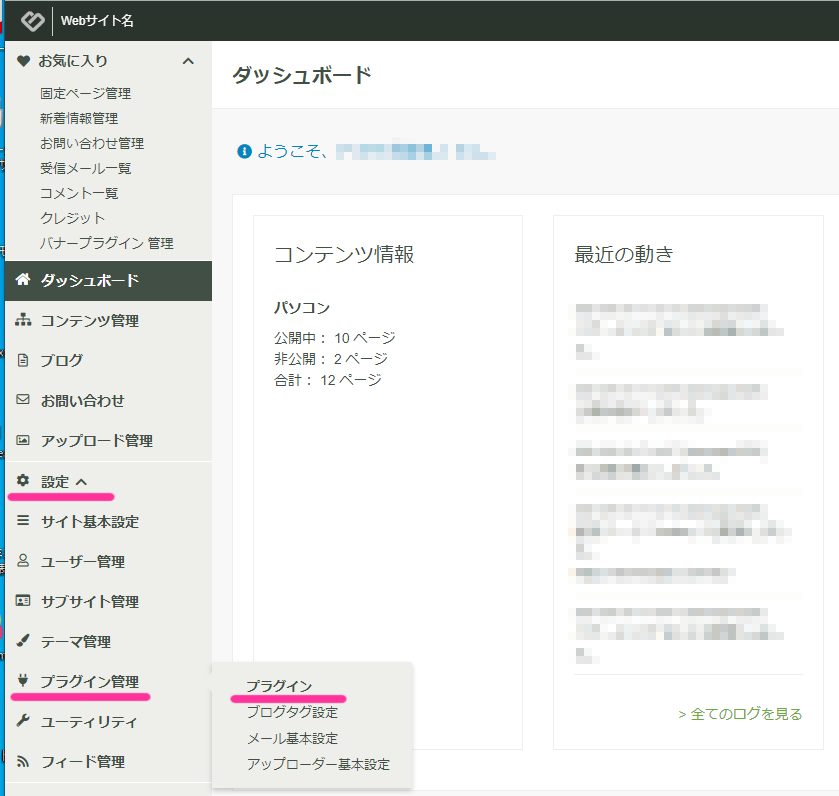
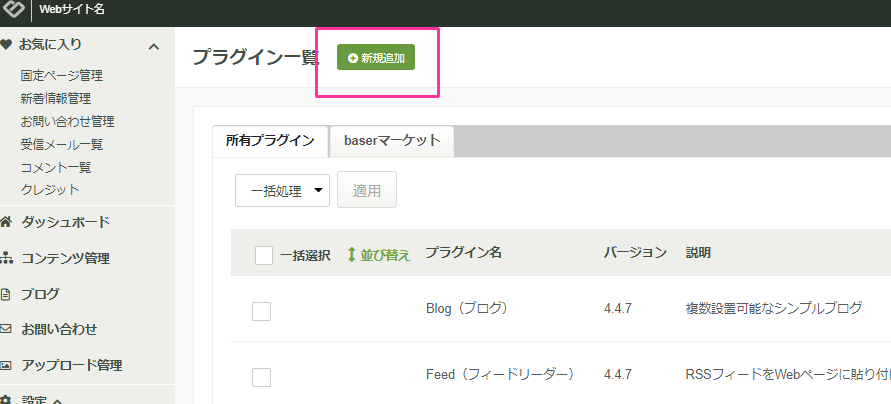
「設定」>「プラグイン管理」>「プラグイン」まで進み、「新規追加」ボタンを押してファイルを選択し、アップロードします。

アップロードすると、プラグイン一覧に追加されます。ここまでがプラグイン新規追加の一連の流れです。
今回はダウンロードランキングで人気のプラグインをいくつか試してみることにします。

エディタを使いやすく!
BurgerEditor Limited Editon

このプラグインの特徴
BurgerEditorの機能限定無料版です。コンテンツの追加、編集、並び替えや削除が直感的に操作できるため、HTMLのタグなどを意識せずに、様々なレイアウトでページを作成できます。
ランキングでも1位もしくは2位、よく利用されているプラグインのようです。
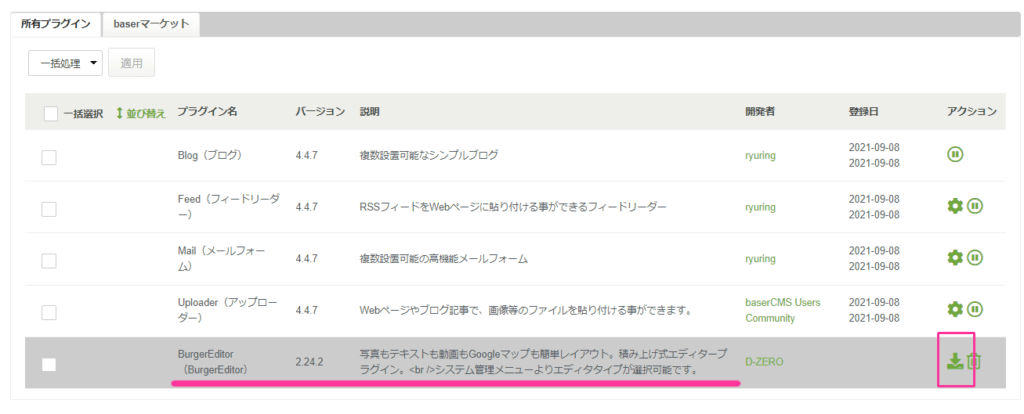
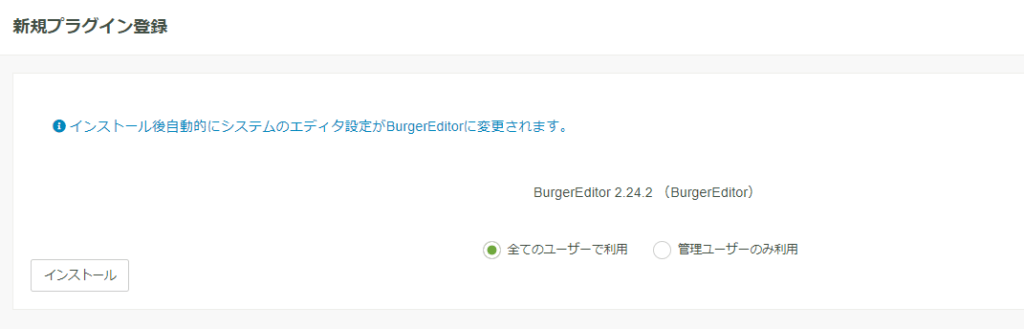
一連の流れでアップロードしたあと、アクションからインストールボタンをクリック!

クリックすると以下のような画面がでてきたので私は「すべてのユーザーで利用」を選びました。

これでプラグインが有効化されます。
プラグイン追加による変化
このプラグインはコンテンツを編集するエディタを視覚的に使いやすくするものです。
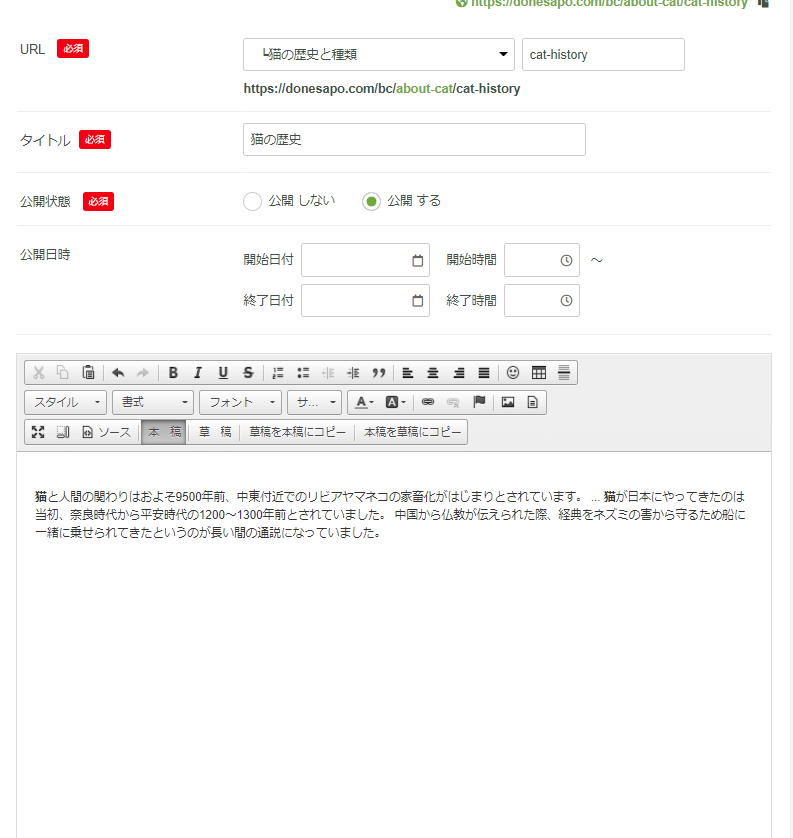
もともとはこんな感じのエディタです。(固定ページの編集画面)

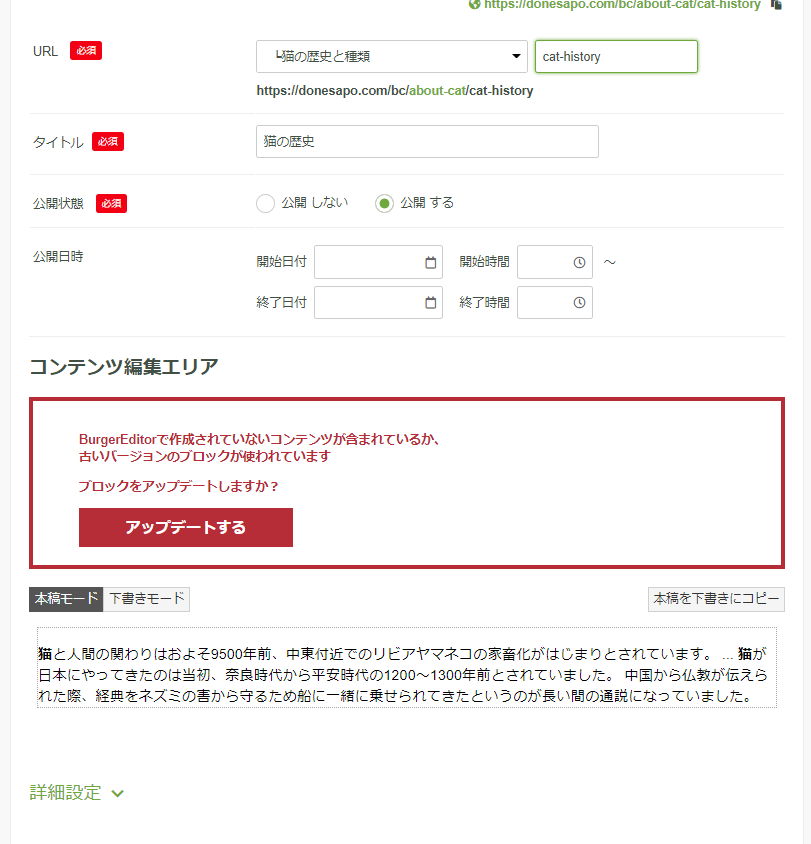
BurgerEditor Limited Editonを有効化した後、編集画面に行くとこのような赤文字注意が表示されるのでそのままアップデートします。

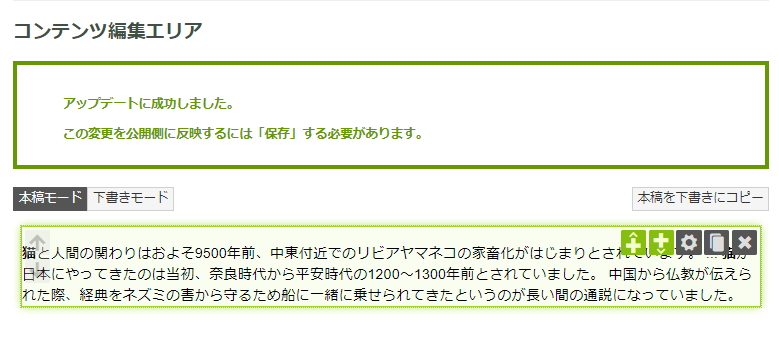
アップデートするとプラグインが実装されて以下のような画面になりました。Wordpressでいう、クラシックエディタ→ブロックエディタへの変更と同じ感じだとおもいます。

緑色になってる部分を選択すると、ブロックの追加、要素を上下に移動させたり複製したりができます。
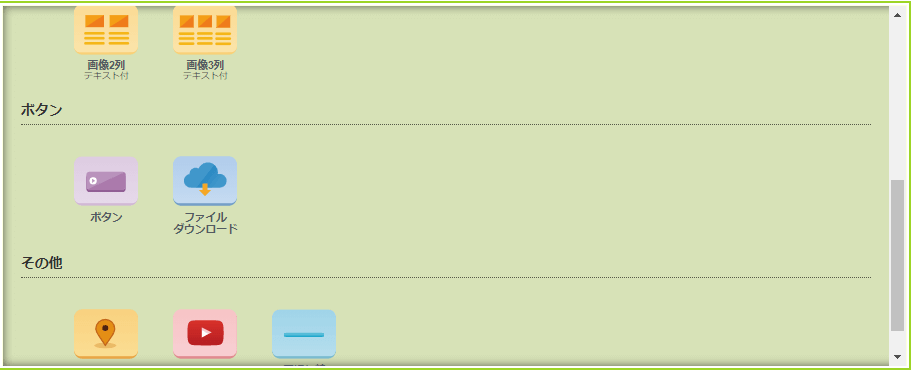
あらかじめ用意されてるブロック要素が便利
見出し、テキストレイアウト、画像配置、動画やGoogleマップの埋め込み、ボタン配置などがhtml/cssのスキルがなくても直感的にできるようになってます。


これらをいくつか使って以下のようなページを直感的に作ることができました。

以上がbaserCMSプラグイン「BurgerEditor Limited Editon」の紹介です。
コンテンツ作りに集中したい場合は必須のような気がします。
BurgerEditor Limited Editon無料版と有料版の比較
以下の機能全てが有料版では実装可能ですが無料版のBurgerEditor Limited Editonでは一部可能です。
| 機能 | 無料版 |
| 大見出し | 〇 |
| 中見出し | 〇 |
| 1カラムテキスト | 〇 |
| 2カラムテキスト | 〇 |
| 画像右寄せ (テキスト回り込み) | 〇 |
| 画像左寄せ (テキスト回り込み) | 〇 |
| 画像右寄せ (テキスト回り込み無し) | 〇 |
| 画像左寄せ (テキスト回り込み無し) | 〇 |
| 画像1列 | 〇 |
| 画像2列 | 〇 |
| 画像3列 | 〇 |
| 画像4列 | × |
| 画像5列 | × |
| トリミング画像2列 | × |
| トリミング画像3列 | × |
| トリミング画像4列 | × |
| トリミング画像5列 | × |
| 画像1列 (リンク付) | × |
| 画像2列 (リンク付) | × |
| 画像3列 (リンク付) | × |
| 画像4列 (リンク付) | × |
| 画像5列 (リンク付) | × |
| トリミング画像2列 (リンク付) | × |
| トリミング画像3列 (リンク付) | × |
| トリミング画像4列 (リンク付) | × |
| トリミング画像5列 (リンク付) | × |
| 画像2列 (テキスト付) | 〇 |
| 画像3列 (テキスト付) | 〇 |
| 画像4列 (テキスト付) | × |
| 画像5列 (テキスト付) | × |
| 画像2列 (リンク・テキスト付) | × |
| 画像3列 (リンク・テキスト付) | × |
| 画像4列 (リンク・テキスト付) | × |
| 画像5列 (リンク・テキスト付) | × |
| 2カラムテーブル | 〇 |
| ボタン | 〇 |
| ファイルダウンロード | 〇 |
| GoogleMaps | 〇 |
| YouTube | 〇 |
| 埋め込みタグ (scriptタグなど) | × |
| 区切り線 | 〇 |
BurgerEditorの詳細/マニュアル
本プラグインは有料・無料どちらもbaserCMS3系、4系に対応しています。
有料版
無料版
BurgerEditor Limited Editon(無料版)の製品ページを見る。
公式マニュアル(デモページあり)
プラグイン制作会社により公式マニュアルではデモサイトで実際にエディタを触ってみることができます。
おわりに
baseCMSの追加テーマ・プラグインいずれも、ユーザマーケットからマニュアルや詳しい使い方へのリンクがなかったので自分で調べることになりましたが、baserCMS自体のふきゅ率が低いこともあり情報自体が少ないので困ることが今後も多々出てきそうな気がしました。
今回のBurgerEditorに関してはとくに困ることはなかったのですが中には「どう使うの?」みたいなものもあって私程度のスキルレベルだと立ち止まってしまう場面がちらほら…
とりあえず他にもいくつかプラグインをお試ししてみてサイト制作~運営まで引き続きやってみたいと思います。最後までお読みいただきありがとうございました(‘ω’)ノ