【続】baserCMSを使ってみるよ②baserCMSのコンテンツ構造とは? 追加テーマでデザイン変更まで

こんにちは、蜜柑です。
前回に引き続きはじめて触るbaserCMSでサイト制作を進めています。あ、サイト制作とかっこよくいてますがテーマカスタマイズしてるだけですよww
前回の記事は下の投稿をご覧ください。(レンタルサーバーにbaserCMSをインストールしてテーマを設定するまでの流れです)

ここ10年近く、Wordpressでしかサイトやブログを作ってこなかったので似てる点も多いとはいえ真新しいシステムだからけでかなり試行錯誤しています。
HTML/CSSは何となくわかるけどPHPに関してはほぼ素人なので…
さらに、あくまで「ブログ」概念のWordpressと違いbaserCMSは「ウェブサイト」概念で設計されてるようなので、Wordpressでいうところの「固定ページ」みたいな機能でコンテンツを作っていくようです。
テーマ「ratio_3_2」設定する
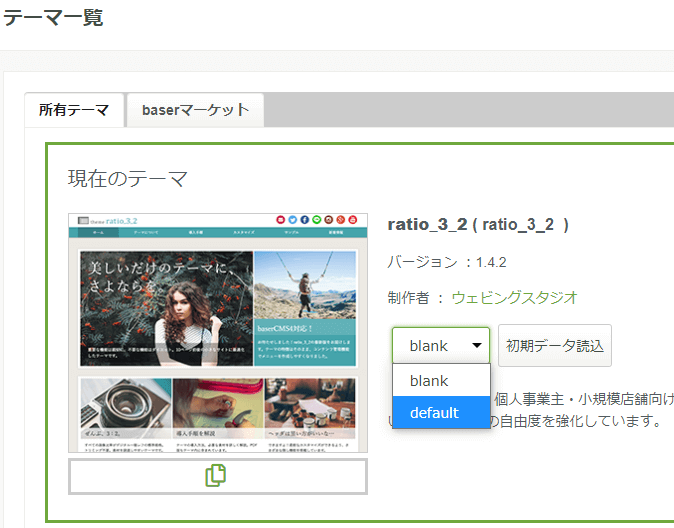
今回私は「ratio_3_2」というテーマを使うことにしました。
そのマニュアルはこちらで用意されているので読みながら順番に設定を行いました。
baseCMS初心者でよくわからなかったのですが、テーマを導入するときには「blank」を選ばないと設定が反映されません。defaultはデモサイトがまるっと表示されるので、完成イメージがわかりやすいのではじめに確認するのにいいのかも。(どういうふうに使い分けるのか、いまいちわからん)

①導入手順で基本的な設定をする
マニュアルサイトの「導入手順」に従い設定をすすめます。
- サイト名
- サイトロゴ画像
- メールアドレス、住所、電話番号などの連絡先
- サイトの正式名称(SEO向け)
- サイトの説明
- SNSアカウント登録
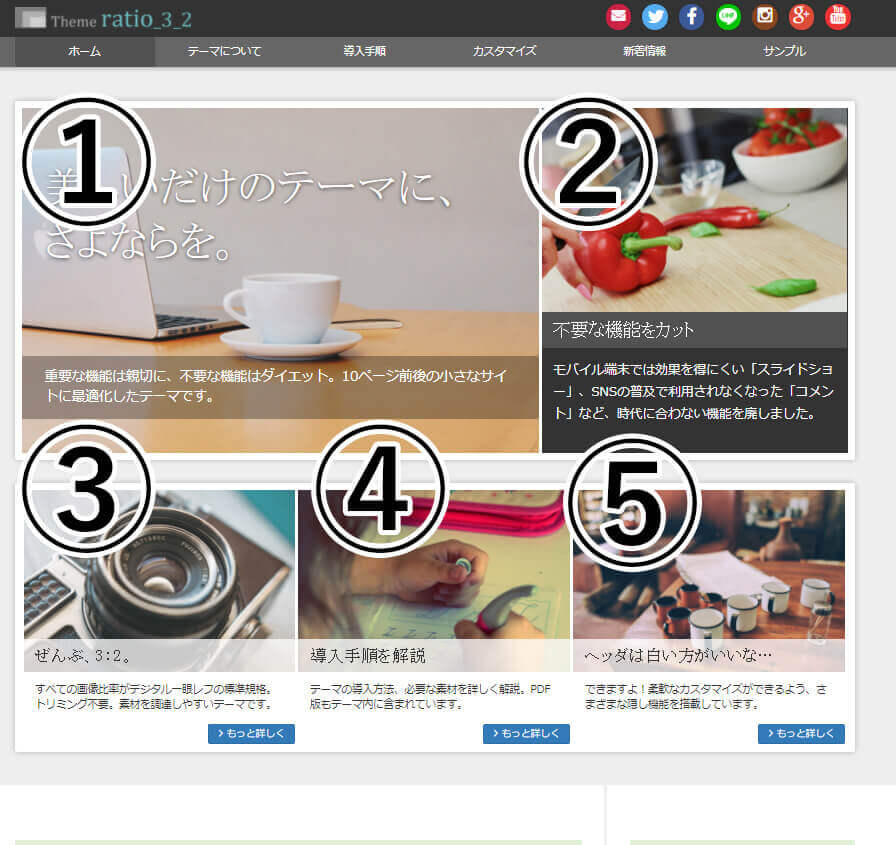
メインイメージ画像を用意する
使用テーマ「ratio_3_2」にはTOPに表示するメイン画像が5枚必要です。

とりあえず適当になにかぶっこんでおくこととします。
と、ここでメイン画像が反映されない問題が勃発しました!!!!
問題なく反映される方もいるそうなので、それについては後ほど解説します。
baserCMSのコンテンツ構造とは
ブログのWordpress、サイトのbaserCMS?
baserCMCの基本コンセプトをおさらいしましょ。
baserCMSは、PHPで開発された国産のウェブサイト向けコンテンツ管理システム。「ウェブサイト制作プラットフォームとして最適な国産CMS」をコンセプトに開発がすすめられている。
ブログとウェブサイト。
情報を発信するホームページという役割でいうとどちらでもいい気もしますが、構造は似て非なるものですよね。わたしの考えるブログとWEbサイトの違いと使い分けをちょっと洗い直してみました(あくまで素人的な目線で個人的に思うところですが)
ブログ
- トップページが動的(記事が更新されたら新着情報が自動的に更新されたるする)
- データベースを使用するので重くなりがち?
- ある程度の記事数が必要
- デザイン性、カスタマイズに限界がある
- 無料ブログサービスを利用すればお金がかからない
ウェブサイト
- トップページが静的(決まったコンテンツを表示/更新は作業必要)
- 単独ファイルを読み込む場合とても軽い
- 少ないコンテンツでもよい(1ページでもあり)
- 自由なデザイン設計ができる
- レンタルサーバーがいるので最低限のコスト必要
ざっとこんな感じでしょうか?
最近はWordpressでもあらゆる機能が用意されているので、Webサイトとしての機能を担うブログも多いですね。
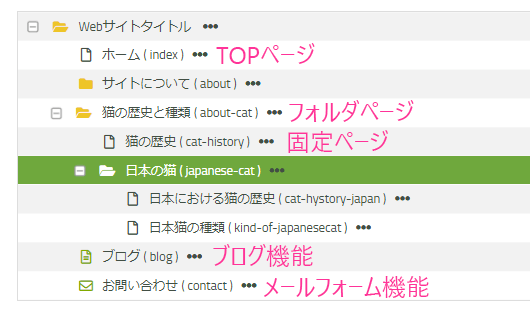
baserCMSのコンテンツ構造の例
例えば、猫のことをまとめるサイトを作るとすれば以下のような構造になります。

WordPressの場合、記事ページや固定ページにショートコードでメールフォームを実装したりしますよね。baserCMSの場合はそういう考えではなくて、独立した機能をくっつけるようなイメージですかね。
(ほかのテーマはわからないのですが)このテーマの場合は、「ホーム」と同じ階層にある「フォルダ」や「固定ページ」はヘッダーナビゲーションメニューに自動的に追加・表示される仕組みみたいです。(フォルダや固定ページを非公開にしてると追加・表示はされません)
こうしてツリー構造でサイトマップが視覚的にわかるのはおもしろいなと思いました。膨大なコンテンツを持つサイトを作りたいとかって人には分かりやすいかも?
「フォルダ」の役割
フォルダ機能とは?
フォルダの役割は、そのままフォルダですねw
PCのデスクトップで使ってるフォルダとほぼ同じですがファイルの入れ物というだけでなく、ひとつのページとしてサイトに表示させることができます。
(例)
●たべもの
┗■やさい
┗★キャベツ
┗★にんじん
┗■くだもの
┗★りんご
┗★バナナ
↑どんどん入れ子にしていくこともできるみたいです。
フォルダページを表示させたとき
WordPressと同様に「フォルダ」や「固定ページ」ごとにそれぞれテンプレートを選ぶことができます。
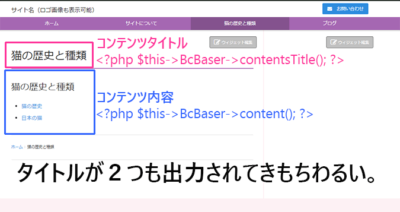
このテーマではフォルダには「デフォルトテンプレート」が適用されて以下のような表示です。

コンテンツタイトル(例:猫の歴史と種類)が2つも表示されるのでめっちゃ気持ち悪い。フォルダー用のテンプレートを作ろうと思い、デフォルトテンプレートをコピーして触ろうと思ったのですが、コンテンツ内容をひっぱってくる関数の中にタイトルも含まれていることがわかり、私のスキルではどうにもなりませんでした。
コンテンツタイトルのほうを消せばいいかなとも思うのですが、条件分岐でページエラー表示とかされるようになってたんで触らないでおくことにしました…
テーマ「ratio_3_2」は固定ページだけで作るサイトに向いてる
改めて「ratio_3_2」のマニュアルサイトを見てみると、いずれのコンテンツも固定ページでつくられててフォルダの入れ子構造は使ってないみたいでした。さらに「重要な機能は親切に、不要な機能はダイエット。10ページ前後の小さなサイトに最適化したテーマです。」と思いっきりトップページにかいてありました。
ですので、そもそもこのテーマではフォルダを使用した構造のサイトは向いてないといえそうです。
テーマ「ratio_3_2」のフォントを変えたい
デフォルトでは、トップページやコンテンツタイトルのフォントが明朝体になってます。ちょっと嫌だったのでフォントを変えました。ftpソフトでcssにアクセスして変更しました。
「baserCMSフォルダ」>「theme」>「ratio3_2」>「css」にある、style.cssと style.min.css、2種類のファイルのfont-familyを任意のフォントに変更しました。
テーマ「ratio_3_2」トップページ
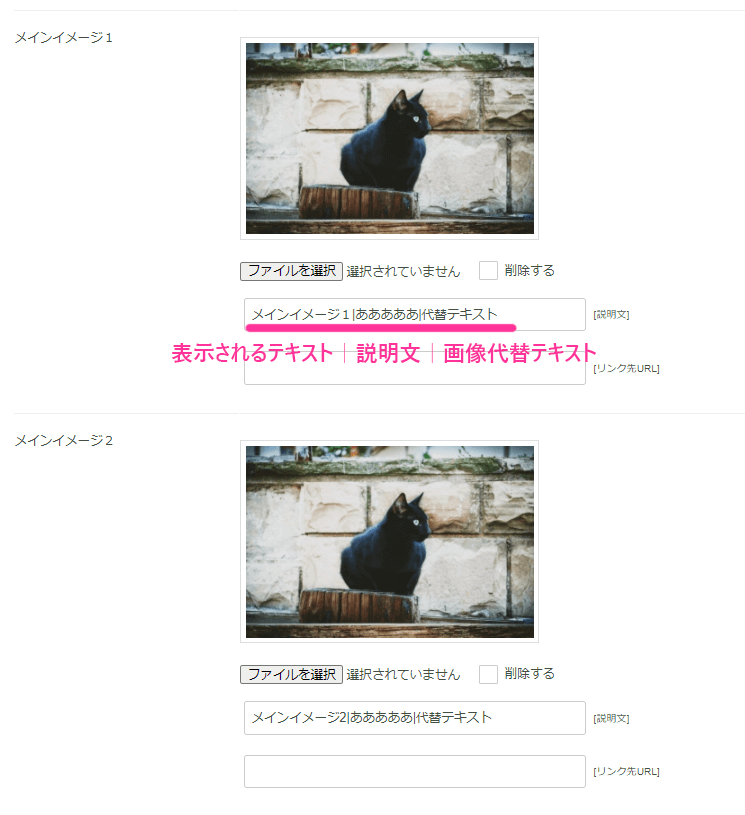
トップページのメインイメージやコピーテキスト、サイト全体のカラー設定などは、「テーマ管理」>「設定」からかんたんに変更ができます。
「説明文」というフォームに、半角の縦線記号で区切って一気に指定するスタイルです。始め分からなくてとまどいましたw

メインイメージとメインコピーが反映されない問題
しかし、ここまできて画像やテキストを設定してもトップページに反映されない問題が起こりました。いろいろ調べてると、設定された画像やテキストをひっぱってくる関数部分を修正すれば改善されるということで、やってみたところ無事に表示されるようになりました。以下のフォーラム参考にしました。
/theme/ratio_3_2/Helper/Ratio32Helper.phpのファイルの、
if ( $data[‘main_image_’ . $args[‘num’]] ) {
$image_path = ‘/files/theme_configs/’ . $data[‘main_image_’ . $args[‘num’]];
} else {の部分を
if ( $data[‘main_image_’ . $args[‘num’]] ) {
$image_path = $this->getBaseUrl() . ‘files/theme_configs/’ . $data[‘main_image_’ . $args[‘num’]];
} else {に置き換えて解決しました。
まとめ
インストールしてから実際にさわってみて、まだまだ分からないことも多いですが構造を理解するところまではできたのでとりあえずこの調子で1つのサイトを完成させるところまでやってみたいと思います。
最後までお読みいただきありがとうございました。