WordPressよりも日本人向け?気になる国産baserCMSを使ってみるよ

レンタルサーバーにインストール
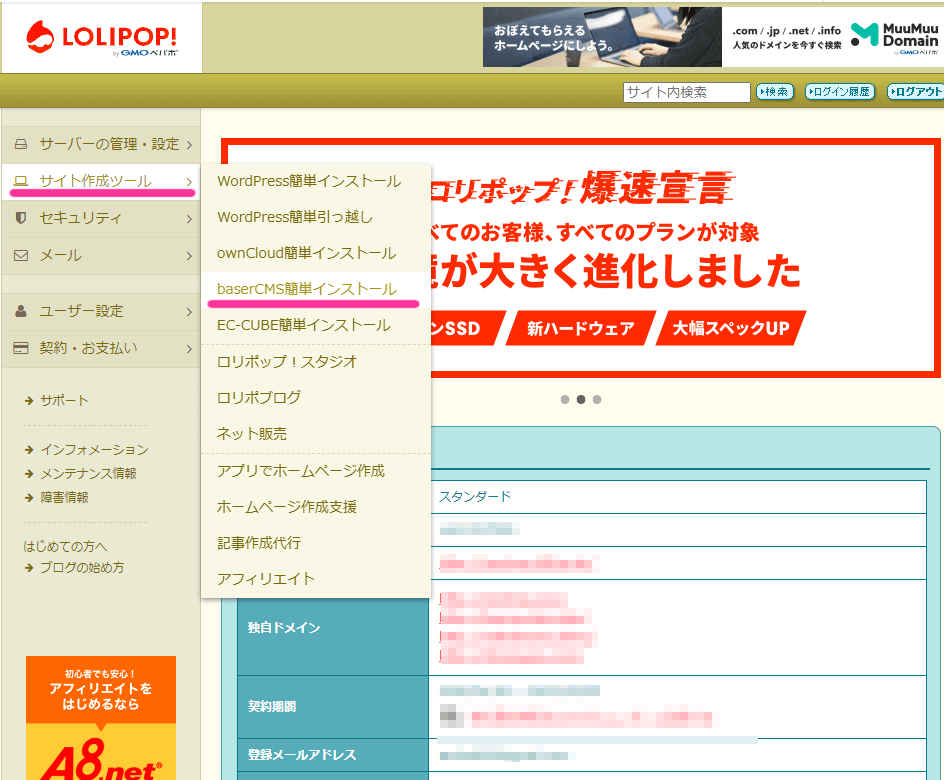
私が利用している「ロリポップ!レンタルサーバー」にはbaserCMSをかんたんにインストールできる機能があるので、そちらを利用していきます。
ユーザー専用ページの「サイト作成ツール」>「baserCMS簡単インストール」を選びます。

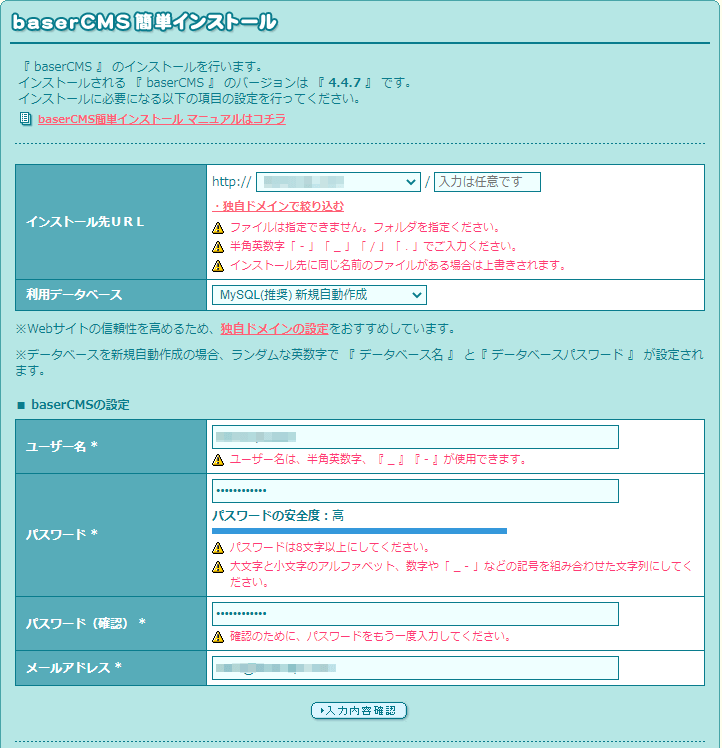
次に、インストール時に必要な情報を入力します。

このへんはWordpressと同じですね。
入力内容が確認できたらポチっと進みます。

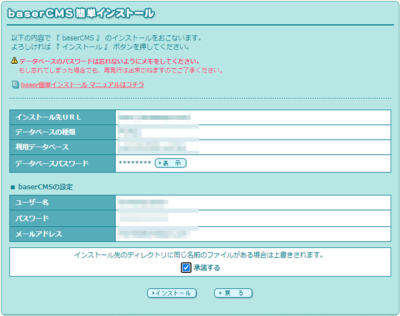
内容を確認してインストールします。
\無事にインストールができました!/

ここまできたら、表示されてる「管理者ページURL」のアドレスから管理画面にログインして、実際にさわっていきましょう。ここまではWordpressと同じ流れなので問題ないですね!
baserCMSの管理ページにログインする
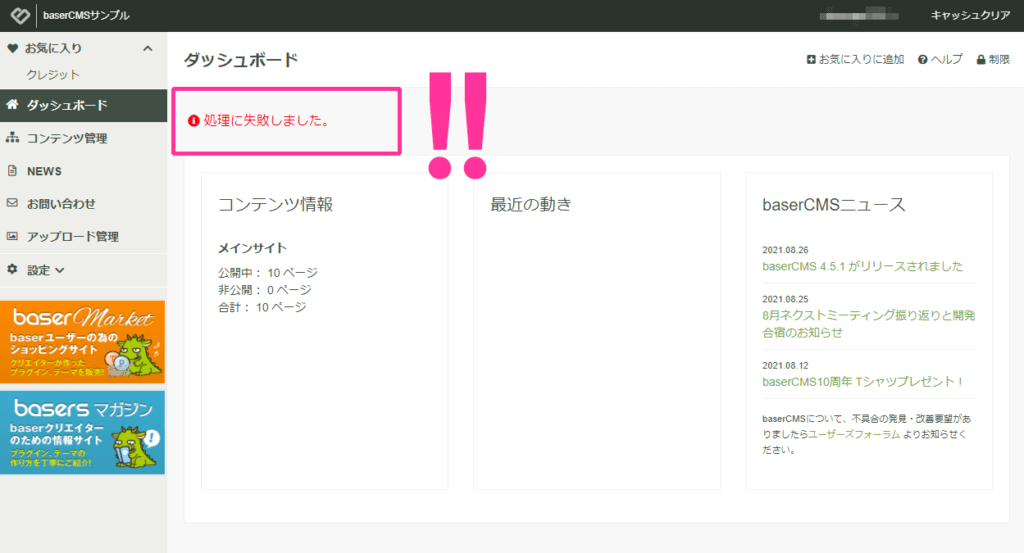
さきほど設定したアカウント名とパスワードを入力して、いざログイン!

えええー!
なんか「処理に失敗しました。」って表示されている…これはいったいなんだろう…
よくわからないけど、とりあえず無視して進めることとします…
サイトの外観
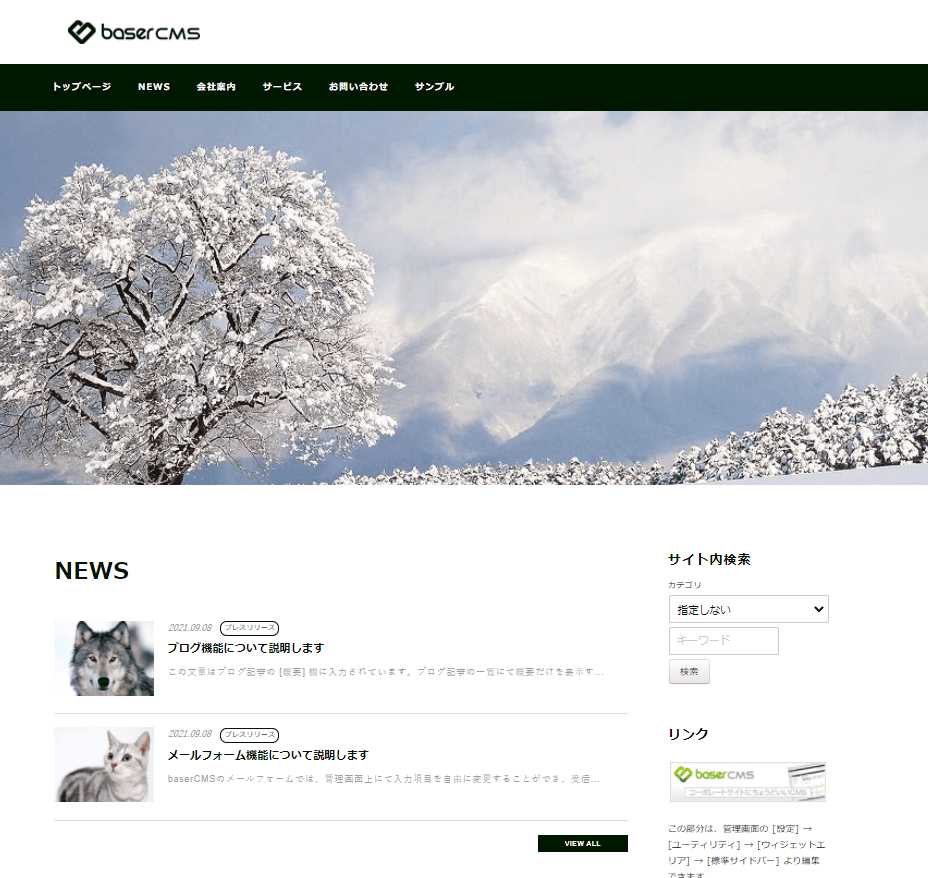
とりあえずこういう感じです。

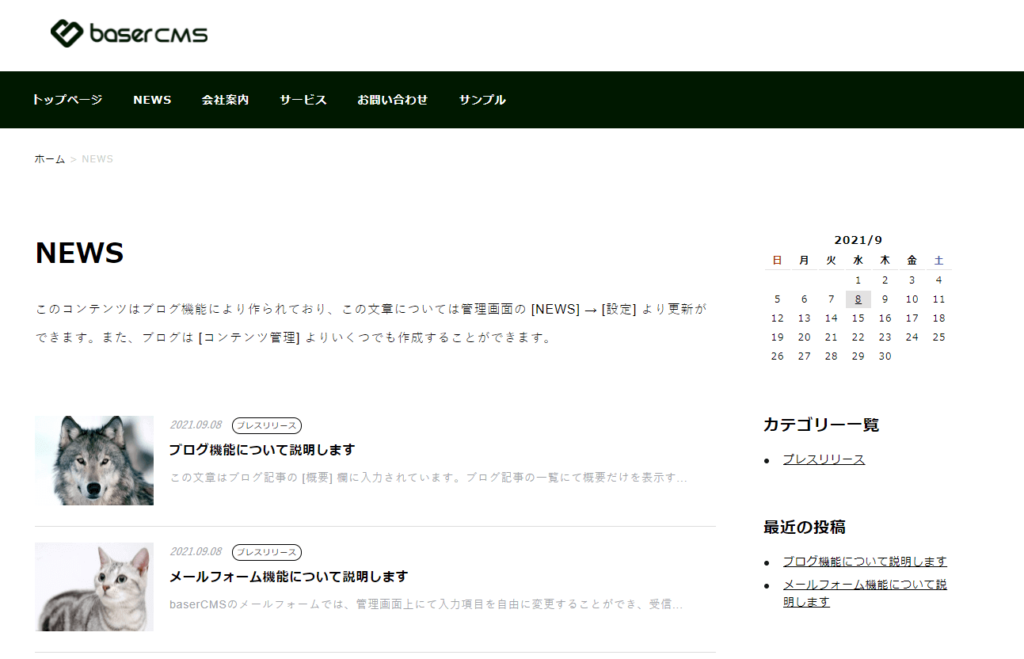
ナビゲーションメニューの「NEWS」をクリックするとブログ部分の画面が確認できました。
超シンプルですね。

ほかに、メールフォームや会社概要のページを確認できました。このままだとちょっとさみしいので、Wordpress同様にテーマを選んでインストールしていきたいと思います。
テーマを変更する
baserマーケットでテーマやプラグインを選ぶ
baserCMSのテーマは専用マーケットでDLすることができます。プラグインなどもここから選んでDLします。きほん無料ですが、有料のものもあり、DLするにはユーザー登録が必要です。
マーケットで好きなテーマを見つけたら購入し、マイページからダウンロードします。
テーマを適用させる
baserCMS管理画面から「設定」>「テーマ管理」>「新規追加」で、ダウンロードしたzipファイルを(解凍せずにそのまま!)選択して適用します。WPと一緒!
今回は「ratio_3_2(4系)」というテーマを選んでみました。
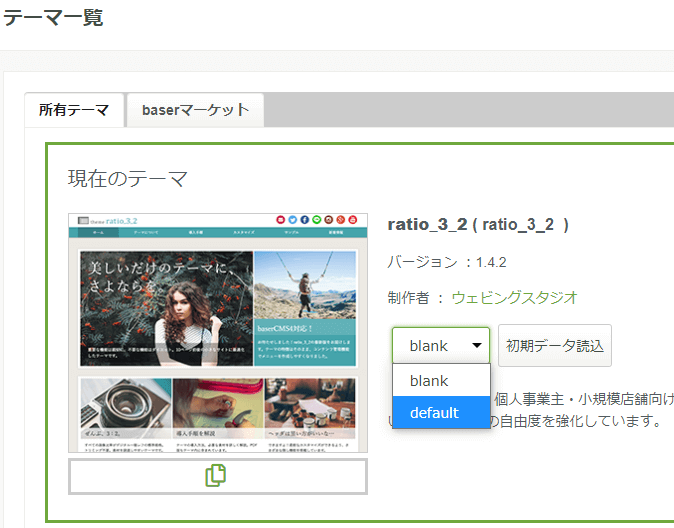
適用して「テーマ一覧」で確認すると、なにやらプルダウンメニューがある。

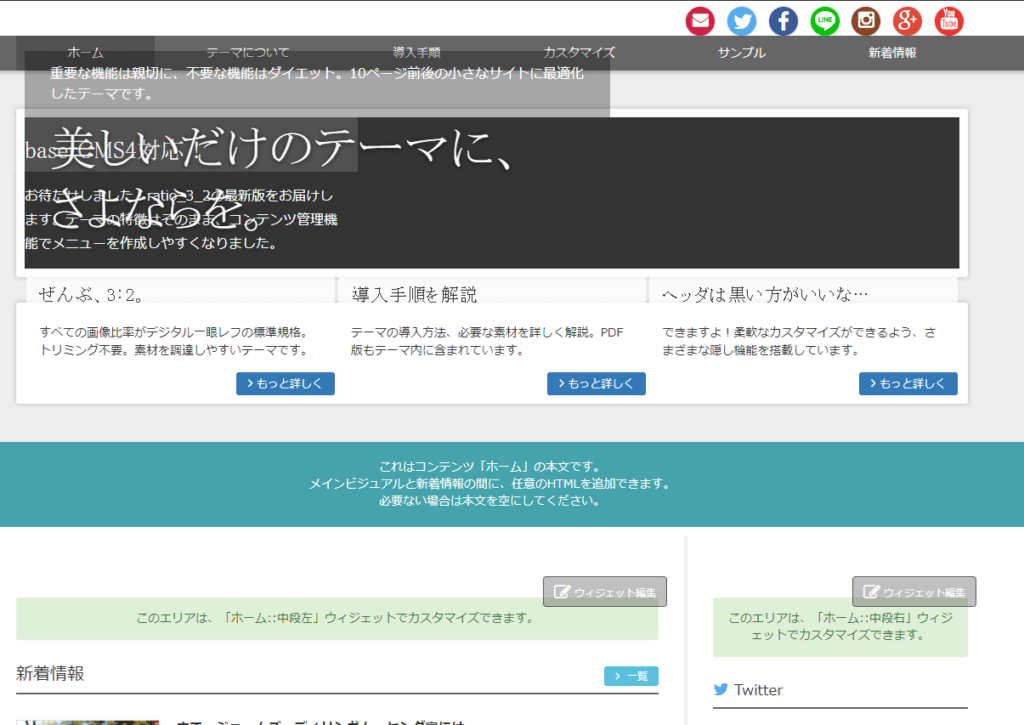
適用してすぐは「blank」だったみたいでシンプルだったのが、「default」を選ぶと、デモページ画像と同じレイアウトになりました。ただし画像とか入ってないんでテキストとか崩れまくってるなう。
\これ私にいじれるんかww(不安)/

しばらく触ってみます
ここまでできたので、今からコンテンツを作ってカスタマイズなどコツコツしていこうと思います。日本人のために開発されたbaserCMSは日本語メインのユーザーフォーラムやマニュアルページが用意されています。[blogcard url=”https://forum.basercms.net/” target=”_blank”]
今回使用したbaserCMSテーマ「ratio_3_2(4系)」のマニュアル
しばらく試行錯誤してましたがマニュアルあるやん!!
ユーザーマーケットで案内してくれたらいいのにな(*_*)

これ見てがんばります。