新テーマ「JIN-R」を購入した決め手!~AFFINGER6との比較~|WordPress

こんにちは!Aoringoです。
大人気ワードプレステーマJINがより進化してリリースされました!

このブログはWordpressで作成しており、JINという有料テーマを使用してきました。

ここ数年よく使われているテーマなのでご存じの方も多いかと思います。2年前くらいに14,800円で購入し、シンプルで優秀なテーマとして長らく愛用してきました。
JINのグレードアップ版「JIN-R」がリリース!

2022.11.4に、最新版JIN-Rが公開されたことを知り、さっそく購入して導入してみることにしました♪当ブログでは既に導入済みです。
お値段は19,800円。
私には決して安くないプライス…ですが、今回購入に至った理由も含めてご紹介します!
結果からいうと、JIN-R購入の決め手は以下です。
- AFFINGER6の有料版(EX)と比較した結果
- 記事一覧のカード型表示が標準でついてる(※JIN時代から)
- Gutenberg(新エディタ)に完全対応
- デザイン見出しで選べるアイコンが充実(font awsomeから引っ張ってくるのめんどくさい)
- デザインプリセットの汎用性が高そう
- デザインプリセットのサンプルがおしゃれ
- スマホ用のカスタマイザーが使いやすそう
JIN-Rを購入した決め手…の前に
私が今回JIN-Rを購入する決め手を説明するには、私が別のブログで愛用しているAFFINGER6というテーマについて書かせてください!
最近のお気に入りテーマ「AFFINGER6」

私が運営している映画関連のブログでは、JINではなくAFFINGER6というテーマを使用しています。こちらも大変有名なテーマですので詳細な説明は不要かと思います(^^)
ここ数カ月、映画関連のブログしか触ってなかったのもあって、当ブログに導入したことはないのですが、とても機能が充実してて使いやすいテーマです。
もともとAFFINGER5の時に有料で購入したのですが、その後AFFINGER6が公開されたので無料アップデートをして現在はAFFINGER6を使用しているところです。
5→6へのアップデート後は、ボックスエディターにも本格的に対応するようになり、細かい見出しデザインやボックスデザインも充実、トップページデザインのカスタマイズについても、HTMLやCSSをそんなに触らなくても、色々と自由度が高く、今でもすごく気に入ってます。
そんなわけでAFFINGER6に申し分なかったのですが、1点だけ、ど~しても気になることがありました。
AFFINGER6でお気に入りの機能「記事一覧表示」
AFFINGER6には以前から「新着記事」や「カテゴリー別記事」をかんたんにTOPページや記事内に表示させることができるエディタボックスがあったので、重宝して使っています。
凄く便利な機能ですが、この機能を使って記事一覧を表示させるときに「カード型表示」にできないのが最大の悩みでした…
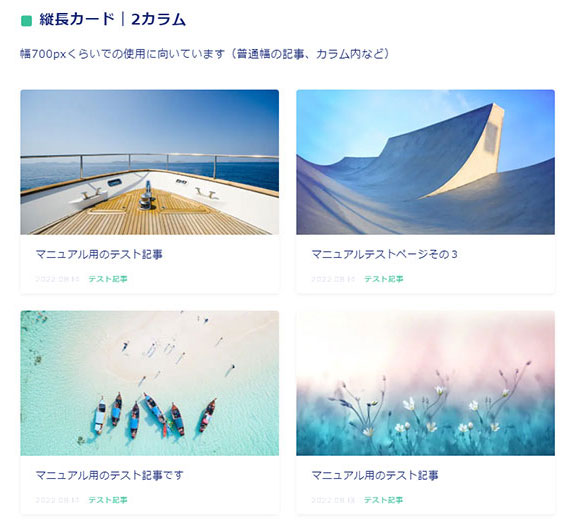
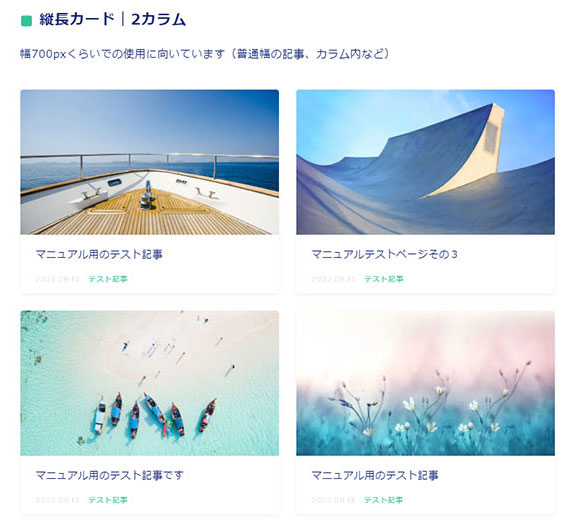
カード型表示
カード型表示とは、JINでは当初から標準で選択できるこういう、記事を四角いボックスで表示させるデザインのことです。
カード型表示のメリット
- アイキャッチ画像が目立つ
- インフィード広告が表示可能
そんなところでしょうか。

AFFINGER6でのカード型表示には有料プラグインが必要
この、JINでは当たり前にできる「カード型表示」が、AFFINGER6では標準装備されておらず、別に有料プラグインを購入する必要があります。(5,000円くらい)
もちろん、CSSを触ればこういうデザインさせることは可能ですが、その場合は関係のない他の要素にCSSが干渉したり、色々めんどくさそうでした。
JIN-Rにも「記事一覧」エディタボックスが登場!
そんなわけで、カード型表示はすっきりして見えるし、インフィード広告も導入できるため、思い切って有料プラグインを買うか、もしくはカード型表示機能を含む色々な機能が充実してるAFFINGER6の上位版「AFFINGER6 EX」を14,800円で購入するか…?と、ここしばらく迷っていたところでした。
そんな折、JIN-Rを見てみるとなんと「記事一覧機能」がついてるじゃないですかー。しかも、JINでこれまで当たり前だった「カード型表示」ももちろん選べる!


さらに、カラム数(横に記事をいくつ並べて表示させるか)をPCとスマホそれぞれで選べたり、このブロック1つで色んなパターンの記事リストの表示が可能です。
今回、AFFINGER6に課金するよりJIN-Rを購入することに決めた私の最大の理由はここでした。(それ以上の詳細な比較はまだしてません。)
JIN-Rを実際使ってみた感想
とりあえずインストールして3日目。
まだまだすべての機能も使いきれてないのですが、現状感じてるのは以下です。
実際にJIN-Rを使い始めて感じたこと
- 管理画面が洗練されて使いやすい(AFFINGER6との比較)
- 設定箇所が整理整頓されててカスタマイズにストレスがない
- JINのこれまで通りの良さに、AFFINGER6の良さが合わさってる
正直いってJIN-Rを買ってよかった!と思ってるし、こっちのブログで使い慣れたら他のブログもJIN-Rに着替えるかもしれないです。AFFINGER6もとても素晴らしいテーマではあるし、アフィリエイトをガッツリやる人なら、そっちのほうがいいのかも。(細かい広告表示設定とか?)
でも、私のようにそこまでアフィリエイトに力を入れてなくて、趣味の範囲でブログ運営をする程度であれば、管理画面の洗練された使いやすさはぶっちゃけ比にならないくらい優れてると思います!ストレスフリー(^^)/
ってなわけで、短いですが今回はワードプレスの最新有料テーマ「JIN-R」を買ってみたよー!って記事でした。またレビュー記事かけたらかきますー!!